Page 1 sur 6
ADAPTATION : Style phpBB 3.0.x en style phpBB 3.1.x - FTH_Tropic
Posté : ven. 29 mai 2015 15:42
par FranckTH
Auteur : FranckTH (aka la grenouille)
Nom du style : FTH_Tropic
Version phpBB : 3.1.5
Largeur : Fixe à 950px
Basé sur : prosilver
Démonstration :Voir un exemple dans le
viewforum.php?f=29, autrement le style est accessible rapidement depuis le menu déroulant « Style » situé en haut à droite de toutes les pages du forum.
Capture d’écran :En cours de réalisation, étant donné que c'est un portage d'un ancien style que j'avais créé pour la branche 3.0.x, le temps de me familiariser avec les nouvelles règles CSS3... Réalisation terminée (voir le lien du sujet de présentation ci-dessous).
Téléchargement :Consulter la présentation sur le
viewtopic.php?f=13&t=297.
Screenshot du pack d'avatars :

- ezcom1.png (109.01 Kio) Vu 48811 fois
Téléchargement du pack d'avatars :En cours de réalisation...
Message modifié par : « Raphaël ».
Raison : Changement du titre et ajout du lien vers le sujet de présentation.
Re: STYLE : FTH_Tropic
Posté : ven. 29 mai 2015 15:55
par Raphaël
Salut,
bien de saison.

Oui, je pense à la partie responsive, car actuellement en petite résolution le header ne disparait / ne se réduit pas.
bonne continuation !
Re: STYLE : FTH_Tropic
Posté : ven. 29 mai 2015 16:13
par FranckTH
Merci Raphaël pour tes conseils, je vais regarder un peu le fonctionnement de tout ça dans le CSS et faire quelques essais sur smartphone
Re: STYLE : FTH_Tropic
Posté : ven. 29 mai 2015 16:42
par FranckTH
bon je pense que je vais avoir besoin d'un peu d'aide car en fait ce que je souhaites faire c'est de diminuer le logo et le centrer sur un smartphone et de désactiver complètement le header... mais là va falloir que je bouquine un peu plus le CSS et le responsive.css
Re: STYLE : FTH_Tropic
Posté : ven. 29 mai 2015 16:57
par Raphaël
Tu peux peut-être t’inspirer du style prosilver.
Par exemple Ici, lorsque je réduis la fenêtre à son maximum le bandeau imagé du header va se réduire dans un premier temps, puis n’apparaitre qu’en partie. Ainsi, je ne pense pas qu’il faille réduire ton image.
Re: STYLE : FTH_Tropic
Posté : ven. 29 mai 2015 17:24
par FranckTH
Je viens de tester sur un vieux nokia tout pourri et minuscule, j'ai bien le logo qui disparait et le header qui se réduie

Edit: par contre je viens de remettre un min-width à 625px comme préconisé dans le prosilver, j'avais mis 950px en min ce qui sur un téléphone est pas le top
Re: STYLE : FTH_Tropic
Posté : ven. 29 mai 2015 17:36
par Raphaël
Quel navigateur utilises-tu ?
Sous Opera, Google Chrome, Mozilla Firefox et Internet Explorer tu as un outil de développement, qui permet de simuler l’affichage en tant que tablette ou smartphone, c’est plus pratique que de devoir passer par un autre matériel.
J’utilise Opera, et dans « Outils de développement », si je simule en tant que Samsung Galaxy S4 ou Iphone 6, le bandeau du header n’est pas redimensionné.
Re: STYLE : FTH_Tropic
Posté : ven. 29 mai 2015 17:38
par FranckTH
Pourtant c'est étrange car hormis changer la dimension du logo et ajuster les marges pour la boite de recherche je n'ai rien touché d'autre

Edit: Testé sous iphone 5 et 6, aucun souci de mon côté
Re: STYLE : FTH_Tropic
Posté : sam. 30 mai 2015 08:57
par FranckTH
Le style arrive bientôt à maturité... j'en suis tout ému

L'icône "en ligne" ne me plaisant pas j'ai fait une petit modif dans la messagerie privée
Ouvrir le fichier
styles/votre_style/template/ucp_pm_viewmessage.htmlTrouvez et supprimez :<!-- IF S_ONLINE --> online<!-- ENDIF -->Trouvez :<!-- IF AUTHOR_JOINED --><dd class="profile-joined"><strong>{L_JOINED}{L_COLON}</strong> {AUTHOR_JOINED}</dd><!-- ENDIF -->Ajoutez après :<!-- IF S_ONLINE --><dd><strong>{L_ONLINE}/{L_OFFLINE}:</strong> {ONLINE_IMG}</dd><!-- ENDIF -->Screenshot :

- online_ucp.png (3.5 Kio) Vu 48971 fois
Re: STYLE : FTH_Tropic
Posté : sam. 30 mai 2015 09:00
par Raphaël
Salut,
oui pourquoi pas, il y a une icône pour le statut hors-ligne ?
Re: STYLE : FTH_Tropic
Posté : sam. 30 mai 2015 09:03
par FranckTH
oui j'ai ajouté dans le fichier styles/votre_style/theme/fr/stylesheet.css
/* Online image */
.online { background-image: url("./icon_user_online.png"); }
.offline { background-image: url("./icon_user_offline.png"); }
.imageset.icon_user_online {
background-image: url("./icon_user_online.png");
padding-left: 16px;
padding-top: 16px;
}
.imageset.icon_user_offline {
background-image: url("./icon_user_offline.png");
padding-left: 16px;
padding-top: 16px;
}
Re: STYLE : FTH_Tropic
Posté : sam. 30 mai 2015 10:57
par FranckTH
Correction effectuée sur le style qui devrait désormais s'afficher correctement sur smartphone ou tablette
Re: STYLE : FTH_Tropic
Posté : sam. 30 mai 2015 14:00
par FranckTH
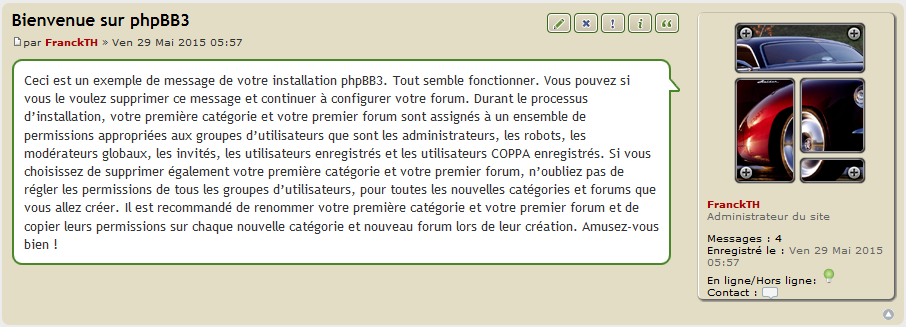
Amélioration esthétique des messages sur le viewtopic...

- topic_content.png (73.47 Kio) Vu 48955 fois
Re: STYLE : FTH_Tropic
Posté : mar. 2 juin 2015 15:36
par FranckTH
Archive ajoutée dans le premier post pour effectuer des tests au bon vouloir de chacun

Re: STYLE : FTH_Tropic
Posté : mar. 2 juin 2015 16:01
par Raphaël
Salut Frank,
Belle ! On va bientôt pouvoir l’ajouter aux styles présentés ici, si tu nous accordes l’autorisation.
 Deux choses me chiffonnent :
Deux choses me chiffonnent :
Devrait être positionné un tout petit peu sur la droite pour permettre une lecture claire du texte en évitant la feuille de palmier qui cache certaines lettres.- Et le second point, c’est le lien vers l’index qui est bien utilisé sur l’emplacement du logo mais aussi sur le palmier, chose inutile et redondante pour un moteur de recherche.